No products in the cart.
UI vs UX Design: What’s the Difference and Why It Matters for Your Website
A great product isn’t just functional, it feels right. That “feel” is no accident. It’s the work of thoughtful UI/UX design services that blend creativity with usability. Whether you’re launching a mobile app or building out your SaaS dashboard, good design is the invisible thread that holds the experience together.
So what exactly goes into these services? What do UI/UX design agencies really do? And how do tools like Figma UI/UX design come into play?
Let’s break it all down.
What Is UI/UX Design?

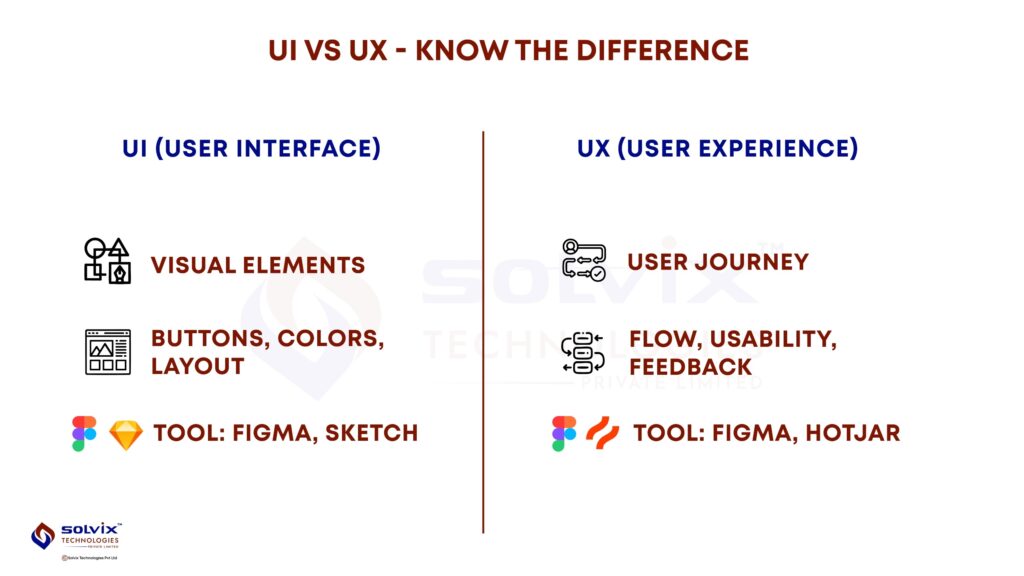
Before diving into services and strategies, it’s important to clear up the difference between UI and UX as terms that often get tossed around interchangeably.
- UI (User Interface) refers to the visual elements of a product: buttons, typography, color schemes, navigation bars, and layout. It’s everything the user sees and interacts with.
- UX (User Experience) goes deeper. It’s about the feel of the product but how intuitive it is, how fast users can reach their goal, how pleasant or frustrating it is to use.
In simpler terms: UI is the paint. UX is the architecture.
A well-designed product needs both.
What Do UI/UX Design Agencies Actually Do?
A professional UI/UX design agency isn’t just about making things pretty. Their job is to solve user problems through design. Here’s a closer look at what they usually offer:
1. User Research & Persona Building
Every effective design starts with research. Agencies conduct surveys, interviews, and analytics audits to understand the end user, their needs, goals, frustrations, and digital behaviors.
They turn this data into user personas and journey maps. These tools help designers build features users actually want and not what stakeholders think they want.
2. Wireframes & Prototyping
Once the research is solid, agencies sketch the barebones structure, wireframes that outline functionality and content hierarchy.
Prototypes come next. These are clickable, visual previews of the final product. Many teams today use Figma UI/UX design to build collaborative prototypes that clients and developers can explore in real-time.
This phase helps everyone get aligned before a single line of code is written.
3. Visual Design (UI)
This is where your product starts to look real. Fonts, color palettes, icon styles, and micro-interactions come into play. A strong UI/UX design agency knows how to balance aesthetics with accessibility, crafting interfaces that work for everyone.
They’ll also create design systems and style guides to keep branding consistent across all screens and platforms.
4. UX Testing & Optimization
Design doesn’t end once the visuals are polished. It’s tested – again and again.
Agencies often conduct usability tests and A/B tests to validate design decisions. They track how users behave, where they click, where they hesitate, and use that data to improve flows and layouts.
This continuous feedback loop helps you avoid costly post-launch redesigns.
What Are UI/UX Design Services for Mobile Apps?
If you’re launching an app, you’ll want specialists who offer mobile UI/UX design services, because mobile isn’t just a smaller version of desktop.
Here’s what’s different:
- Touch-first interaction: Fingers replace cursors, so buttons need to be larger, placements more intuitive.
- Limited screen space: Designers prioritize simplicity. Less is more.
- Platform guidelines: Android and iOS have different rules and behaviors. A good mobile design team knows both ecosystems well.
- Microinteractions: Think haptic feedback, swipe animations, and gesture-driven actions, subtle elements that enrich mobile UX.
A top-tier UI/UX design agency will treat mobile as a distinct product line, not an afterthought.
Why Figma Dominates UI/UX Design Today
Design tools come and go, but Figma UI/UX design has taken the spotlight for good reason. Here’s why most agencies use it:
- Real-time collaboration: Teams can design, comment, and revise simultaneously.
- Browser-based access: No downloads needed, just a link.
- Component libraries: Shared assets keep designs scalable and consistent.
- Developer handoff: Devs can inspect styles, export assets, and pull code-friendly specs directly from the prototype.
Whether you’re outsourcing to an agency or working in-house, Figma is now the gold standard.
How to Choose the Right UI/UX Design Agency
Not all agencies are built the same. Some excel at enterprise UX. Others are better at consumer-focused products. Here’s what to look for when vetting partners:
1. Portfolio Depth
A slick website is nice but what have they actually built? Ask to see case studies. Look for projects similar to yours in scale or industry. If you’re building a fitness app, and they’ve only worked with B2B dashboards, you might want to keep looking.
2. Process Transparency
A great agency will walk you through their process: how they research, design, test, and iterate. If they jump straight into visual design without understanding your users, that’s a red flag.
3. Tool Familiarity
Your future developers will thank you if your design team uses scalable, well-documented tools like Figma UI/UX design or Sketch. Bonus points if they include design systems and interactive prototypes.
4. Clear Communication
Design is an ongoing dialogue, not a hand-off. The right agency will welcome feedback, explain their choices, and adjust as needed. Trust is essential.
What Sets Mobile UI/UX Design Services Apart?

With over 70% of web traffic coming from smartphones, mobile UI/UX design services are in demand and they demand a different mindset.
Beyond layout constraints, mobile design has to work with:
- Context switching (users multitasking or on-the-go)
- Battery and data limitations
- One-handed usage
- Offline scenarios
Designers who specialize in mobile understand these quirks and plan for them. They also focus heavily on performance, fewer animations, faster loads, and smarter caching.
If mobile is your primary channel, don’t settle for a desktop-first designer retrofitting their work. Invest in mobile-native talent.
The ROI of Investing in UI/UX Design
Why spend money on professional UI/UX design services when you could just grab a template and call it a day?
Here’s why:
- First impressions matter. Users form opinions within 50 milliseconds. Good UI boosts trust.
- Better UX reduces churn. A smoother experience means fewer drop-offs.
- Faster development. Clear designs mean fewer developer revisions.
- Stronger branding. A consistent look and feel builds recognition.
In short: great design isn’t just a cost, it’s a conversion tool.
Conclusion
Design isn’t decoration. It’s strategy. It’s empathy. It’s problem-solving.
Whether you’re a startup looking to validate your MVP or an established business aiming for a UX overhaul, partnering with the right UI/UX design agency can unlock real, measurable growth.
From Figma UI/UX design workflows to targeted mobile UI/UX design services, today’s design teams are more equipped than ever to build products that don’t just work, they delight.
Don’t cut corners. Don’t rush through it. Good design pays off every time a user smiles, clicks, or comes back for more. Contact us today.
